12 Stylish Popular Post Widget for Blogger
Và đây cũng là bài viết đầu tiên của Iris Tips trong năm mới 2017. Nhân dịp năm mới Iris Tips kính chúc quý độc giả một năm mới an khang, thịnh vượng. Năm mới, thành công mới. Và nhớ ghé thăm Iris Tips thường xuyên nhé ^^
Cách thực hiện
1Đối với CSS các bạn vào Mẫu >> Chỉnh sửa HTML vào dán đoạn code trước thẻ ]]></b:skin>2Còn đối với Javascript thì các bạn hãy dán đoạn script trước thẻ </body> nhé.
12 mẫu Popular Post
1Mẫu 1
.PopularPosts ul{margin:0;padding:0}
.PopularPosts ul li{list-style:none!important;padding:0!important;margin-bottom:10px}
.PopularPosts .item-thumbnail{height:200px;margin:0;overflow:hidden;width:100%}
.PopularPosts .item-title{position:relative}
.PopularPosts img{height:100%;width:100%;object-fit:cover}
.PopularPosts .item-title a{color:#FFFFFF;font:15px 'Oswald',sans-serif;text-transform:uppercase;font-size:18px;padding:10px;position:absolute;right:0;left:0;margin:0 auto;text-align:center;text-decoration:none;top:20px;width:80%;height:50px;overflow:hidden;z-index:2;background-color:rgba(33,35,39,0.3);}
.PopularPosts .item-snippet{background:rgba(0,0,0,0.35);border-top:6px solid rgba(0,0,0,0.1);border-bottom:6px solid rgba(0,0,0,0.1);color:#FFFFFF;left:0;right:0;margin:0 auto;padding:70px 10px 10px;position:absolute;font:13px "Open Sans",Times,FreeSerif,serif;text-align:center;top:20px;width:80%;z-index:1}
.PopularPosts .item-content{position:relative}2Mẫu 2
.PopularPosts ul{counter-reset:popularcount;margin:0;padding:0}
.PopularPosts ul li{width:100%;list-style:none!important;padding:0!important;margin-bottom:20px;position:relative;border:0}
.PopularPosts .item-thumbnail a{clip:auto;display:block;height:auto;height:120px}
.PopularPosts .item-thumbnail{width:100%;position:relative;margin-bottom:15px}
.PopularPosts .item-thumbnail::before{background:rgba(0,0,0,0) none repeat scroll 0 0;border-bottom:29px solid #fff;border-left:29px solid transparent;border-right:29px solid transparent;bottom:0;content:"";height:0;width:0;left:0;right:0;margin-left:auto;margin-right:auto;position:absolute;z-index:3}
.sidebar .PopularPosts .item-thumbnail:after{color:#000;content:counter(popularcount,decimal);counter-increment:popularcount;font:13px "Times New Roman",Times,FreeSerif,serif;list-style-type:none;position:absolute;bottom:0;text-align:center;margin:0 auto;left:0;right:0;z-index:4}
.PopularPosts .item-thumbnail img{position:relative;width:100%;height:120px;object-fit:cover}
.PopularPosts .item-title{font:15px 'Oswald',sans-serif;text-transform:uppercase;text-align:center;margin:0 auto;padding-bottom:10px;border-bottom:1px solid #000}
.PopularPosts .item-title a{color:#000;text-decoration:none}
.PopularPosts .item-snippet{padding:10px 15px;font:13px "Times New Roman",Times,FreeSerif,serif;text-align:center}
3Mẫu 3
.PopularPosts ul{padding:0;margin:0}
.PopularPosts .item-thumbnail a{clip:auto;display:block;height:auto;overflow:hidden}
.PopularPosts .item-thumbnail{width:130px;height:130px;border-right:5px solid #fff;margin:0 10px 0 0!important;position:relative}
.PopularPosts .item-thumbnail img{position:relative;height:100%;width:100%;object-fit:cover}
.PopularPosts ul li{float:left;margin-bottom:5px;max-height:130px;min-width:250px;overflow:hidden}
.PopularPosts ul li:first-child{background:#D9EDF7}
.PopularPosts ul li:first-child + li{background:#F2DEDE}
.PopularPosts ul li:first-child + li + li{background:#DFF0D8}
.PopularPosts ul li:first-child + li + li + li{background:#FFEEBC}
.PopularPosts ul li:first-child + li + li + li + li{background:#E0E0E0}
.PopularPosts .item-title{font:13px 'Oswald',sans-serif;text-transform:uppercase;padding:10px 5px 10px}
.PopularPosts .item-title a{color:#000;text-decoration:none}
.PopularPosts .item-snippet{font:13px "Times New Roman",Times,FreeSerif,serif;padding-right:5px}
.PopularPosts .widget-content ul li{padding:0 5px 0 0!important}4Mẫu 4
.PopularPosts ul{padding:0}
.PopularPosts ul li:first-child{width:100%;max-height:100%;opacity:0.9}
.PopularPosts ul li:nth-child(even){margin-right:2%}
.PopularPosts ul li{box-sizing:border-box;position:relative;padding:0!important;width:49%;max-height:120px;opacity:0.4;overflow:hidden;float:left;margin-bottom:2%;-webkit-transition:all 0.5s ease 0s;-moz-transition:all 0.5s ease 0s;-ms-transition:all 0.5s ease 0s;-o-transition:all 0.5s ease 0s;transition:all 0.5s ease 0s}
.PopularPosts ul li:hover{opacity:1}
.PopularPosts .item-thumbnail{margin:0;width:100%}
.PopularPosts ul li img{box-sizing:border-box;width:100%;height:100%;object-fit:cover;padding:0}
.PopularPosts .item-content:hover .item-title a,.PopularPosts .item-thumbnail-only:hover .item-title a{visibility:visible;opacity:1}
.PopularPosts .item-title a{color:#fff;background:rgba(0,0,0,0) linear-gradient(to bottom,rgba(0,0,0,0) 0%,rgba(0,0,0,0.93) 100%,rgba(0,0,0,0.85) 100%);text-decoration:none;position:absolute;text-align:center;font:13px 'Oswald',sans-serif;left:0;right:0;bottom:0%;padding:100px 10px 10px;opacity:0;visibility:hidden}
.PopularPosts .item-snippet{display:none}5Mẫu 5
.PopularPosts ul{counter-reset:popularcount;margin:0;padding:0}
.PopularPosts ul li{float:left;max-height:130px;min-width:250px;position:relative}
.PopularPosts .item-thumbnail::after{color:rgba(255,255,255,0.63);content:counter(popularcount,decimal);counter-increment:popularcount;font:70px 'Oswald',sans-serif;list-style-type:none;position:absolute;left:5px;top:-5px;z-index:4}
.PopularPosts .item-thumbnail::before{background:rgba(0,0,0,0.3);bottom:0;content:"";height:100px;width:100px;left:0;right:0;margin:0 auto;position:absolute;z-index:3}
.PopularPosts .item-thumbnail a{clip:auto;display:block;height:auto;overflow:hidden}
.PopularPosts .item-thumbnail{width:100px;height:100px;margin:0 10px 0 0!important;position:relative}
.PopularPosts .item-thumbnail:hover:before{display:none}
.PopularPosts .item-thumbnail img{position:relative;padding-right:0!important;height:100%;width:100%;object-fit:cover}
.PopularPosts .item-title{font:13px 'Open Sans',sans-serif;text-transform:uppercase;padding:0 5px 10px;max-height:29px;overflow:hidden}
.PopularPosts .item-title a{color:#000;text-decoration:none;max-height:29px;overflow:hidden}
.PopularPosts .item-snippet{font:13px "Times New Roman",Times,FreeSerif,serif;max-height:48px;overflow:hidden}
.PopularPosts .widget-content ul li{padding:0 5px 0 0!important}
.PopularPosts .item-content{padding:5px 0;border-bottom:1px dotted #dedede;overflow:hidden;height:100px;position:relative}6Mẫu 6
.PopularPosts .item-thumbnail{float:none;margin:0 0 10px}
.PopularPosts .item-title{background:rgba(0,0,0,0.5);position:absolute;display:block;clear:both;z-index:50;top:0;left:0;right:0;bottom:0;padding:15px;transition:all .4s;}
.PopularPosts .item-title:hover{background:rgba(0,0,0,.2)}
.PopularPosts .item-title a{color:rgba(255,255,255,0);font-weight:700;font-size:120%;text-shadow:0 0 5px rgba(0,0,0,0)}
.PopularPosts .item-title:hover a,.PopularPosts .item-title a:hover{color:rgba(255,255,255,1);text-shadow:0 0 5px rgba(0,0,0,.3)}
.PopularPosts .widget-content ul li img{translate(0,0) scale(1.0);transition:all .8s linear}
.PopularPosts .widget-content ul li:hover img{transform:translate(0,-20px) scale(1.05);transition:all 3.6s linear;}
.PopularPosts img{display:block;height:auto;width:100%;padding:0;backface-visibility:hidden;}
.PopularPosts .item-snippet{display:none;}
.PopularPosts ul li .item-content{position:relative;overflow:hidden;}
.PopularPosts ul{padding:0;line-height:normal;counter-reset:count;}
.PopularPosts .widget-content ul li{position:relative;padding:10px 0;overflow:hidden;max-height:100px;transition:all .4s;}
.PopularPosts .widget-content ul li:before{color:#fff;counter-increment:count;content:counter(count);position:absolute;right:-15px;top:-5px;font:bold 80px/1 Sans-Serif;z-index:51;transition:all .4s;}
.PopularPosts .widget-content ul li:hover:before{right:-55px;}
.PopularPosts ul li:nth-child(1) .item-title {background:rgba(221,25,29,0.5);}
.PopularPosts ul li:nth-child(2) .item-title {background:rgba(141,187,144,0.5);}
.PopularPosts ul li:nth-child(3) .item-title {background:rgba(39,169,255,0.5);}
.PopularPosts ul li:nth-child(4) .item-title {background:rgba(192,202,51,0.5);}
.PopularPosts ul li:nth-child(5) .item-title {background:rgba(26,35,126,0.5);}
.PopularPosts ul li:nth-child(6) .item-title {background:rgba(0,188,212,0.5);}
.PopularPosts ul li:nth-child(1) .item-title:hover,.PopularPosts ul li:nth-child(2) .item-title:hover,.PopularPosts ul li:nth-child(3) .item-title:hover,.PopularPosts ul li:nth-child(4) .item-title:hover,.PopularPosts ul li:nth-child(5) .item-title:hover,.PopularPosts ul li:nth-child(6) .item-title:hover{background:rgba(0,0,0,0.2);}<script type='text/javascript'>
// Popular Post Thumb
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
//<![CDATA[
// Custom Popular Post
$(".popular-posts ul li .item-snippet").each(function(){var t=$(this).text().substr(0,120),s=t.lastIndexOf(" ");s>10&&$(this).text(t.substr(0,s).replace(/[?,!\.-:;]*$/,"..."))});
//]]>
</script>7Mẫu 7
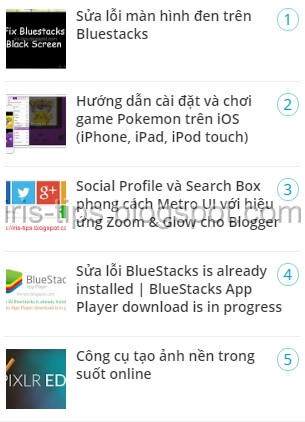
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f006\f005\f005\f005\f005';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f006\f006\f005\f005\f005';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f006\f006\f006\f005\f005';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f006\f006\f006\f006\f005';opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}8Mẫu 8
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}
.PopularPosts ul{list-style:none;font-size:15px;color:#fff;margin:0!important;width:100%!important;font-weight:bold}
.PopularPosts ul li img{display:block;transition:all 400ms ease-in-out;width:60px;height:60px;float:left;margin:0 15px 0 0;border:4px solid rgba(0,0,0,0.2);left:15px}
.PopularPosts ul li img:hover{border:4px solid rgba(0,0,0,0.5);transition:all 400ms ease-in-out}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px;height:70px}
.PopularPosts .item-title{text-overflow:ellipsis;overflow:hidden;height:64px;color:#fff;}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-size:15px!important;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;font-size:35px!important;font-weight:700;color:rgba(0,0,0,0.2);top:40%;left:9px}
.PopularPosts ul li{margin:0!important;padding:10px 5px 10px 40px}
.PopularPosts ul li:nth-child(1){background-color:#5d93b2}
.PopularPosts ul li:nth-child(2){background-color:#67b8b3}
.PopularPosts ul li:nth-child(3){background-color:#67c27a}
.PopularPosts ul li:nth-child(4){background-color:#ee9f7e}
.PopularPosts ul li:nth-child(5){background-color:#ea6868}
.PopularPosts ul li:nth-child(6){background-color:#b65757}
.PopularPosts ul li:nth-child(7){background-color:#e9c462}
.PopularPosts ul li:nth-child(8){background-color:#84d558}
.PopularPosts ul li:nth-child(9){background-color:#4dd38c}
.PopularPosts ul li:nth-child(10){background-color:#b44d7a}
.popular-posts ul{counter-reset:popcount;margin:0;padding:0}
.popular-posts ul li:before{color:#ddd;content:counter(popcount,decimal);counter-increment:popcount;float:left;font-size:15px;line-height:20px;list-style-type:none;padding:0 6px 1px 5px;position:relative;display:inline-block;font-weight:normal;top:20px;left:10px;z-index:999;}9Mẫu 9
#PopularPosts1 ul{padding:10px 0;margin-top:-15px;}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{padding:0;margin-top:-7px}
.PopularPosts .item-title a{text-decoration:none;font-weight:400;font-size:14px;color:#000;line-height:1.4em;transition:all ease-in-out .1s;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .widget-content ul li:hover a,.PopularPosts .widget-content ul li a:hover{color:#48d;}
.PopularPosts li:first-child .item-snippet{position:absolute;top:0;opacity:0;visibility:hidden;width:85%;left:11px;color:#fff;background-color:rgba(172,22,172,.83);padding:10px;font-size:90%;line-height:normal;transition:.3s;}
.PopularPosts li:hover:first-child .item-snippet{top:20%;opacity:1;visibility:visible;}
.PopularPosts img{width:100%;height:100%}
.PopularPosts .widget-content ul li{list-style:none;margin:10px 0 0!important;padding:0 0 10px!important;line-height:1.3em!important;position:relative;border-bottom:1px solid #f1f1f1}
.PopularPosts li .item-snippet{display:none}
.PopularPosts li .item-thumbnail{width:85px;height:72px;margin:0 10px 0 0;overflow:hidden;float:left}
.PopularPosts li:first-child .item-thumbnail{width:100%;height:100%;max-height:190px;overflow:hidden;margin-bottom:10px}
.PopularPosts li:first-child .item-content{position:relative}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block}
.PopularPosts li:first-child .item-title a{font-size:18px;line-height:1.3em;font-weight:700}<script type='text/javascript'>
//<![CDATA[
function resizeThumbarlina(e,t){for(var s=document.getElementById(e),r=s.getElementsByTagName("img"),c=0;c<r.length;c++)r[c].src=r[c].src.replace(/\/s72\-c/,"/s"+t),r[c].width=t,r[c].height=t}resizeThumbarlina("PopularPosts1",400);
//]]>
</script>10Mẫu 10
.PopularPosts .widget-content ul{padding:0;margin-top:-10px}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-title {padding:0;}
.PopularPosts .item-title a{text-decoration:none;color:#000;}
.PopularPosts .item-title a:hover{color:#ff2d2d}
.PopularPosts .item-snippet{font-size:12px;line-height:1.6em;color:#777;padding-top:10px}
.PopularPosts li{border-bottom:1px dashed #e3e3e3}
.PopularPosts li .item-thumbnail,.PopularPosts li .item-snippet{display:none}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block;overflow:hidden;max-height:180px;margin-bottom:10px;}
.PopularPosts img{padding:0}
.PopularPosts .widget-content ul li{padding:10px 0;margin:0}<script type='text/javascript'>
//<![CDATA[
var newidth=295;var neweight=180;$(".popular-posts .item-thumbnail img").each(function(){var t=$(this).attr("width");$(this).attr("width",newidth),$(this).attr("height",neweight),$(this).attr("src",$(this).attr("src").replace("/s72-c/","/w"+newidth+"-h"+neweight+"-c/"))}),$(".PopularPosts .item-snippet").text(function(t,i){return i.substr(0,70)});
//]]>
</script>11Mẫu 11
#PopularPosts1 ul{padding:10px 0;margin-top:-15px;}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{padding:0;margin-top:-7px}
.PopularPosts .item-title a{text-decoration:none;font-weight:700;font-size:14px;color:#000;line-height:1.4em;transition:all ease-in-out .1s;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .widget-content ul li:hover a,.PopularPosts .widget-content ul li a:hover{color:#48d;}
.PopularPosts img{width:100%;height:100%}
.PopularPosts .widget-content ul li{list-style:none;margin:10px 0 0!important;padding:0 0 10px!important;line-height:1.3em!important;position:relative;border-bottom:1px solid #f1f1f1}
.PopularPosts li .item-snippet{position:absolute;top:0;opacity:0;visibility:hidden;width:85%;left:11px;color:#fff;background-color:rgba(172,22,172,.83);padding:10px;font-size:90%;line-height:normal;transition:.3s}
.PopularPosts li:hover .item-snippet{top:20%;opacity:1;visibility:visible}
.PopularPosts li .item-thumbnail{margin:10px 0;overflow:hidden;float:left}
.PopularPosts li:first-child .item-thumbnail{width:100%;height:100%;max-height:190px;overflow:hidden;margin-bottom:10px}
.PopularPosts li:first-child .item-content{position:relative}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block}<script type='text/javascript'>
//<![CDATA[
function resizeThumbarlina(e,t){for(var s=document.getElementById(e),r=s.getElementsByTagName("img"),c=0;c<r.length;c++)r[c].src=r[c].src.replace(/\/s72\-c/,"/s"+t),r[c].width=t,r[c].height=t}resizeThumbarlina("PopularPosts1",400);
//]]>
</script>12Mẫu 12
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,
.PopularPosts li a img {margin:0;padding:0;list-style:none;border:none;background:none;outline:none;}
.PopularPosts ul {margin:0;list-style:none;color:#666;}
.PopularPosts ul li img {display:block;margin:2px;margin-right:10px;padding:0;width:60px;height:60px;float:left;transition:all 0.3s ease-out;}
.PopularPosts ul li img:hover {background:#222;opacity:0.9;}
.PopularPosts ul li {background-color:#fff;margin:2px;padding:0;position:relative;transition:all 0.3s ease-out;border-bottom:1px solid #eee;}
.PopularPosts ul li:hover {background-color:#fcfcfc;}
.PopularPosts ul li:first-child {border-top:none;}
.PopularPosts ul li:last-child {border-bottom:none;}
.PopularPosts ul li a:hover {color:#00a1d6!important;}
.PopularPosts ul li .item-title a, .PopularPosts ul li a {color:#333;text-decoration:none;font-family:'Open Sans';font-size:14px;font-weight:600;transition:all 0.3s ease-out;}
.PopularPosts ul li .item-title a:hover, .PopularPosts ul li a:hover {color:#00a1d6;}
.PopularPosts ul li:before {display:none;list-style:none;}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;color:#aaa;font-weight:400;}
.profile-img{display:inline;opacity:1;margin:0 6px 3px 0;}
.PopularPosts .item-title {padding-bottom:.2em;padding:0 5px;}
.popular-posts ul{padding-left:0!important;list-style-type:none!important}
.popular-posts ul{counter-reset:popcount;margin:0;padding:0}
.popular-posts ul li:before{color:#00a1d6;content:counter(popcount,decimal);counter-increment:popcount;float:right;font-size:15px;line-height:20px;list-style-type:none;padding:0 6px 1px 5px;border-radius:100%;position:relative;display:inline-block;font-weight:normal;top:1px;right:1px;z-index:999;border:solid rgba(0,161,214,0.5);border-width:1px 1px 1px 1px;}
.PopularPosts .item-thumbnail{float:left;margin:0!important}
.PopularPosts img{padding-right:0!important;width:72px;height:72px;overflow:hidden!important;margin-right:0}
.PopularPosts .widget-content ul li{padding:0 0 10px 0;margin-bottom:10px;}
.PopularPosts ul li:last-child{padding-bottom:0!important;margin-bottom:0!important;}Nếu có bất kỳ vấn đề khó khăn hay câu hỏi gì, bạn đừng ngần ngại, hãy để lại bình luận ở form bên dưới nhé.
Chúc bạn thành công!















cám ơn bài viết này, rất hữu ích, biết đến blog bác muộn quá :p
Trả lờiXóacám ơn bài viết này, rất hữu ích, biết đến blog bác muộn quá :p
Trả lờiXóaCám ơn bác đã quan tâm nhé ^^
Xóa