Disable Text Selection with CSS
Đây là một code khá phổ biến khi webmaster muốn bảo vệ bản quyền bài viết bằng cách chống quét khối văn bản. Khi áp dụng code này tính năng bôi đen hay lựa chọn văn bản sẽ bị vô hiệu hóa kể cả trên máy tính và điện thoại.Cách thực hiện
1Vào Mẫu >> Chỉnh sửa HTML và dán đoạn CSS trước thẻ ]]></b:skin>.post-body{
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer */
-khtml-user-select: none; /* KHTML browsers (e.g. Konqueror) */
-webkit-user-select: none; /* Chrome, Safari, and Opera */
-webkit-touch-callout: none; /* Disable Android and iOS callouts*/
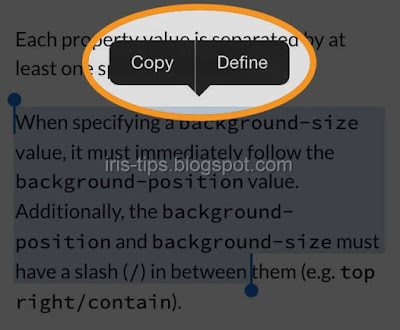
}Ở đây chắc cũng có bạn thắc mắc ở dòng cuối cùng Disable Android and iOS callouts là gì phải không nào? Đó chính là code chống bôi đen trên các thiết bị di động Android và iOS, giống như hình bên dưới hành động như vậy sẽ bị cấm.
Nâng cao
Đối với một số website như web chia sẻ thủ thuật chằng hạn thì phải chừa ra một số vùng nhất định để người dùng có thể copy code thủ thuật về. Chúng ta sẽ dùng code saupre,code,blockquote,input,textarea{
-webkit-user-select:text;
-khtml-user-select:text;
-moz-user-select:text;
-ms-user-select: text;
-webkit-touch-callout: text;
}Bạn muốn cho người dùng quét khôi trên thẻ nào thì thêm thẻ đó vào đoạn code nhé.
Nếu có bất kỳ vấn đề khó khăn hay câu hỏi gì, bạn đừng ngần ngại, hãy để lại bình luận ở form bên dưới nhé.
Chúc bạn thành công!




Chào Iris. Cho mình hỏi code này có còn hoạt động không nhỉ? Mình đã thêm vào nhưng mà vẫn bôi đen được. Thanks bạn rất nhiều.
Trả lờiXóaVẫn hoạt động bình thường nhe bạn, mình có áp dụng trên blog của mình đó bạn có thể kiểm tra thử. Bạn để lại link website bạn áp dụng để mình check thử nhé.
Xóa