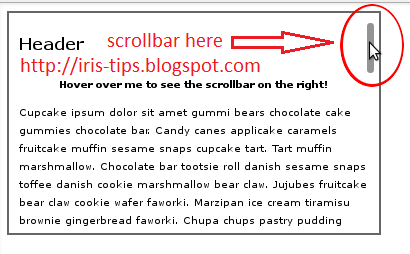
Making a div vertically scrollable using CSS for Blogger/Blogspot
Đôi khi một số phần tử quá dài làm vỡ bố cục trang web của bạn. Để khắc phục vấn đề này bạn cần tạo cho phần tử đó 1 thanh cuộn (scrollbar). Thủ thuật sau đây Iris Tisp thấy khá là hữu ích, ví dụ bạn có mang thanh cuộn này vào widget hay 1 trang con làm cho website trông chuyên nghiệp hơn.Cách thực hiện
1Đầu tiên bạn cần xác định ID của thẻ DIV bạn cần mang thanh cuộn vào2Tìm thẻ ]]></b:skin> và chèn vào trước nó đoạn code sau
/*Scrollbar by Iris-Tips.blogspot.com*/
#ID{
height:600px;
width:100%;
overflow:auto;
}
/*Scrollbar by Iris-Tips.blogspot.com*/ Điều chỉnh height:600px; width:100%; ID cho phù hợp với website của bạn, trong đó ID là ID của thẻ DIV bạn đã xác định ở bước 1.
Chúc bạn thành công!



Mẹo nhỏ khi bình luận