How To Eliminate Render Blocking Javascript và CSS In Blogger
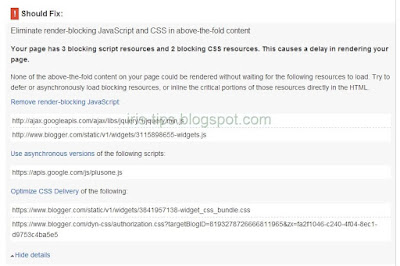
Khi check PageSpeed Insights chắc hẳn không ít bạn đã gặp phải lỗi "Javascript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên". Vậy cách khắc phục như thế nào mà không cần phải loại bỏ CSS hay Javascript? Hãy theo dõi bài viết sau của Iris Tips nhé.Bình thường khi chèn Javascript và CSS chúng ta vẫn thường viết theo cách này
<link href='//abc.css' rel='stylesheet' type='text/css'/>
<script src='//abc.js' type='text/javascript'/> Nhưng khi check PageSpeed Insights sẽ bị báo lỗi như tiêu đề.
Các bạn hãy sửa theo cú pháp sau
Đối với CSS
1Đối với CSS ngắn thay vì sử dụng link để thêm CSS chúng ta hãy viết CSS trực tiếp vào template theo mẫu sau và đặt trước thẻ </head> hoặc thêm trực tiếp vào trước thẻ ]]></b:skin><style type="text/css">
/*Đặt CSS tại đây*/
</style>2Đối với CSS dài, các bạn hãy chèn CSS theo cú pháp sau
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("Link CSS 1");loadCSS("Link CSS 2");
//]]>
</script> 3Ngoài ra nên hạn chế thêm CSS theo cách chèn thêm thuộc tính CSS trực tiếp vào phần tử HTML, ví dụ như: <p style="..."></p> mà hãy thêm CSS vào như đối với CSS ngắn (bước 1)
Đối với Javascript
1Chèn Javascript trực tiếp vào templateaTìm đường link của script chặn hiển thị có đuôi .js và copy địa chỉ đó vào trong tab mới bạn sẽ thấy code nội dung trong script đó.
bCopy và dán nội dung đoạn code vừa tìm được ở trên vào giữa đoạn code sau
<script type='text/javascript'>
//Nội dung code
</script> cDán đoạn code trên vào trước thẻ </body> (Nếu bị lỗi code thì bạn dán code lại tại ngay vị trí bạn tìm thấy đoạn script ở bước a)
2Sử dụng thuộc tính không đồng bộ (Asynchronous) và hoãn lại (Defer loading)
<script async="async" src="//link Javascript.js"><script defer="defer" src="//link Javascript.js">CSS và Javascript mặc định
Ngoài ra khi kiểm tra bạn sẽ thấy một link CSS và JS khá lạ (như ở khung bên dưới), đó là những CSS và JS mặc định của Blogger, bạn có thể xóa chúng đi bằng cách thực hiện theo những thủ thuật ở bài viết bên dưới.https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css
https://www.blogger.com/…&zx=e35e54c0-dccd-405f-aae8-731de51ebc0e
https://www.blogger.com/static/v1/widgets/3401484092-widgets.js
https://apis.google.com/js/plusone.js
https://www.blogger.com/static/v1/jsbin/313381681-comment_from_post_iframe.jsBây giờ bạn hãy check lại PageSpeed Insights xem có còn bị lỗi trên không nhé.
Thủ thuật trên cũng đồng thời làm web của bạn load nhanh hơn chút ít đấy :)
Nếu có bất kỳ vấn đề khó khăn hay câu hỏi gì, bạn đừng ngần ngại, hãy để lại bình luận ở form bên dưới nhé.
Chúc bạn thành công!




Với file js này thì loại bỏ kiểu gì hả bạn
Trả lờiXóahttp://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js
Cái này thì hiện chỉ có cách copy code trong đó ra và load trực tiếp ah bạn, thêm các thuộc tính như defer hay async đều làm jQuery không hoạt động.
XóaBạn vào địa chỉ //ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js copy code trong đó.
Sau đó thay code trong template bạn.
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js' type='text/javascript'/>
Thành
<script type='text/javascript'>
//<![CDATA[
// code jQuery vừa copy
//]]>
</script>
Mình sẽ thử xem sao, cám ơn bạn nhé :)
XóaKhông có gì ^_^
XóaBạn ơi cho mình hỏi: sau khi thêm dòng code jquery sau vào blogger, nó xung đột với code cũ . CÓ cách nào để fix không vậy ad. Cám ơn ad.
Trả lờiXóahttp://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
Thường thì mình chèn thư viện có số hiệu cao nhất thôi bạn, giờ hình như là 3.3.1
Xóa